Using a simple URL link, you can embed a live Glympse map on your website. This is an excellent way for your customers to find you at any given time simply by visiting your website. Visit our blog to read case studies on others who do this.
Steps:
- Create a Glympse Public or Premium Tag in the app.
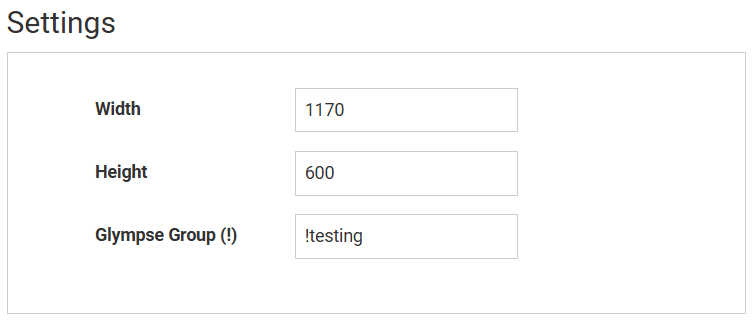
- Go to https://developer.glympse.com/tools/host, where you will be prompted to enter the width and height you want your viewer to appear on your website. You will also be asked to enter the name of your Glympse Tag (e.g. – !FoodTruckFun).
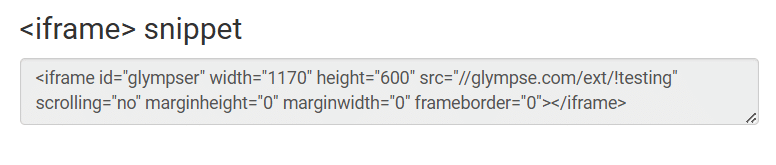
- You will then receive a string of code that will populate the <iframe> snippet box. (see below) Simply plug this code into your website.
- Embed the link on your website as a button or iframe.
Note: Anyone visiting the link can view the live location of users sharing to the tag.


Helpful Hints:
- Add a “Find Us Now” button to your website to display this feature.
- Send the URL to customers and potential customers through social media, flyers, coupons and more.